Accessibilité d'une application Web - Contraste des couleurs
L'accessibilité Web regroupe une multitude d'éléments à considérer. Lorsque vient le temps d'analyser le contraste des couleurs sur une page web, on peut utiliser Colour Contrast Analyser, une extension pour Firefox. Juicy Studio offre un moyen simple pour calculer les ratios de luminosité et de contraste. Ce n'est pas le meilleur des outils que j'ai trouvé pour effectuer cette tâche par contre, il est minimaliste et c'est ce qui est préférable pour commencer.
Pour plus d'informations concernant les contrastes entre les couleurs d'arrière plan et d'avant plan: "Ensure that foreground and background color combinations provide sufficient contrast when viewed by someone having color deficits or when viewed on a black and white screen" -World Wide Web Consortium (W3C)
C'est un article qui date de 2000. Pour des informations plus récentes: Standards d'accessibilité du W3C

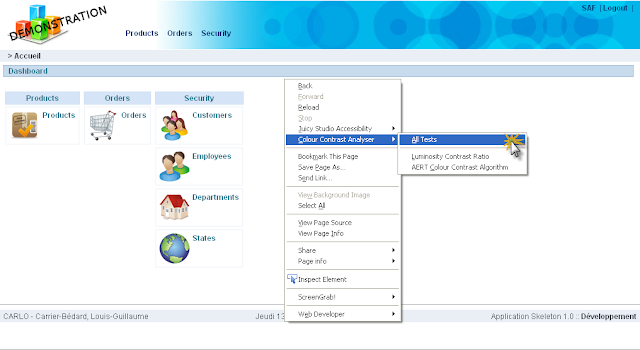
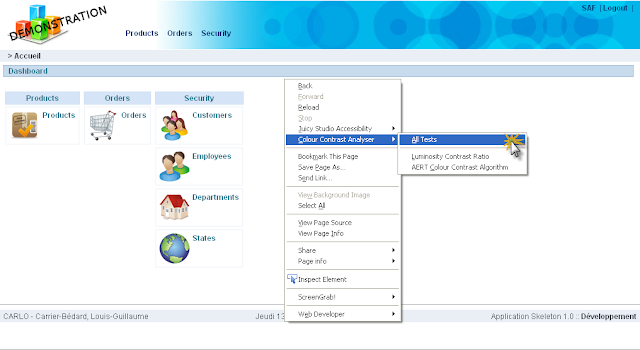
Lorsque l'extension Colour Contrast Analyser pour Firefox est installée, il est possible d'y accéder par le menu contextuel. Lorsqu'on exécute les tests, une page s'ouvre dans un nouvel onglet. Cette page contient plusieurs tableaux (sommaires et détails).

Nous devons apporter un changement au thème car les couleurs du texte et de l'arrière plan d'une rangée d'un rapport SQL n'offrent pas assez de contraste pour répondre aux normes d'accessibilité Web.

Il est important de faire ce genre de tests lorsqu'on développe des applications "grand public" pour assurer une accessibilité uniforme peu importe la condition physique des utilisateurs.
Pour plus d'informations concernant les contrastes entre les couleurs d'arrière plan et d'avant plan: "Ensure that foreground and background color combinations provide sufficient contrast when viewed by someone having color deficits or when viewed on a black and white screen" -World Wide Web Consortium (W3C)
C'est un article qui date de 2000. Pour des informations plus récentes: Standards d'accessibilité du W3C
Colour Contrast Analyser - Extension Firefox
Pour l'exemple, je vais utiliser une application dont le thème est originaire d'un thème proposé par APEX.
Lorsque l'extension Colour Contrast Analyser pour Firefox est installée, il est possible d'y accéder par le menu contextuel. Lorsqu'on exécute les tests, une page s'ouvre dans un nouvel onglet. Cette page contient plusieurs tableaux (sommaires et détails).

Résultats des tests (Tableaux)
Un sommaire permet de rapidement constater s'il y a présence d'éléments problématiques. Heureusement, ce ne sont pas tous les éléments qui sont en conflit avec les normes d'accessibilité Web.Nous devons apporter un changement au thème car les couleurs du texte et de l'arrière plan d'une rangée d'un rapport SQL n'offrent pas assez de contraste pour répondre aux normes d'accessibilité Web.

Ce qu'il faut retenir
Il est important de faire ce genre de tests lorsqu'on développe des applications "grand public" pour assurer une accessibilité uniforme peu importe la condition physique des utilisateurs.


Comments